
Bem-vindo ao curso básico de Web Design! Este curso é projetado para iniciantes que desejam aprender os fundamentos do design de sites. Vamos abordar desde os conceitos básicos de design até a criação de um site funcional. Vamos começar!
O que é Web Design?
Web Design é o processo de criação de sites, que envolve a estruturação, planejamento, e criação de elementos visuais e funcionais.
Componentes Principais:
HTML: Estrutura do site.
CSS: Estilo do site.
JavaScript: Interatividade do site.
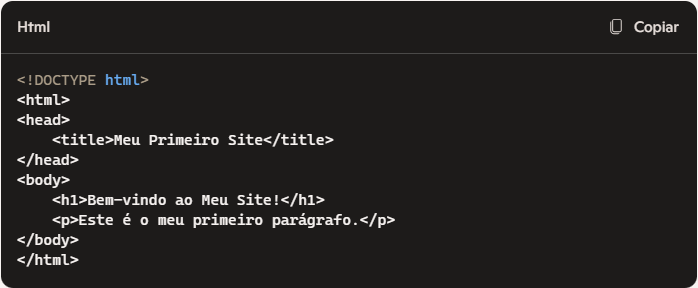
Estrutura Básica do HTML:

Tags Importantes: <h1> a <h6>, <p>, <a>, <img>, <ul>, <ol>, <li>, <table>, <form>, etc.
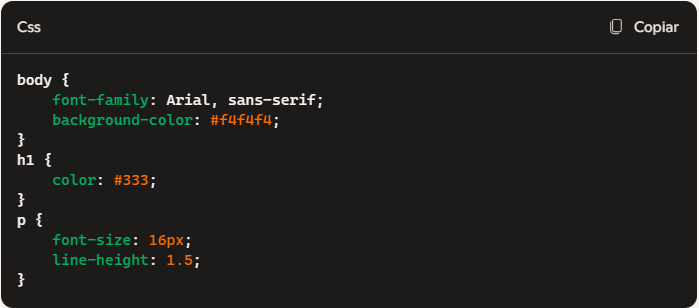
Introdução ao CSS:

Selectores e Propriedades: Seletores de classe, id, e elementos. Propriedades de cor, fonte, espaçamento, etc.
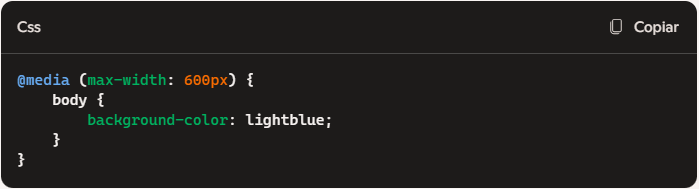
Media Queries:

Flexbox e Grid: Técnicas para criar layouts flexíveis e adaptáveis.
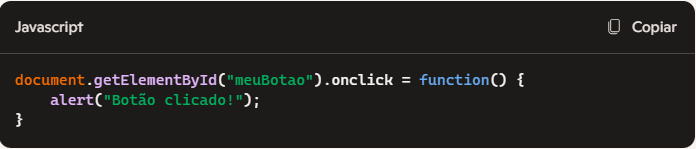
Elementos Básicos de JavaScript:

Manipulação de DOM: Interatividade com elementos HTML.
Eventos e Funções: Como reagir a eventos de usuário.
Editores de Código:
Visual Studio Code
Sublime Text
Atom
Frameworks e Bibliotecas:
Bootstrap: Para design responsivo.
jQuery: Para simplificar o JavaScript.
Criação de um Site Completo:
Projeto 1: Página de portfólio pessoal.
Projeto 2: Página de blog.
Projeto 3: Página de e-commerce simples.
Melhores Práticas:
SEO (Otimização para Motores de Busca): Técnicas para melhorar a visibilidade.
Acessibilidade: Tornando o site utilizável para todos.
Teste e Depuração: Garantindo que o site funciona corretamente em diferentes navegadores.
Hospedagem e Domínio:
Registrar um domínio: Escolher um nome e registrar.
Escolher um serviço de hospedagem: Configurar seu site em um servidor.
Lançamento do Site:
FTP (File Transfer Protocol): Transferir arquivos do site para o servidor.
Configuração DNS: Garantir que o domínio aponte para o servidor correto.
Este curso básico deve ajudá-lo a começar no mundo do Web Design. Lembre-se de praticar bastante e continuar aprendendo para aprimorar suas habilidades. Boa sorte!
Publicar comentário