
Bem-vindo ao curso básico de HTML! Este guia vai te ensinar os fundamentos da linguagem HTML para que você possa começar a criar suas próprias páginas web. Vamos lá!
O que é HTML?
HTML (HyperText Markup Language) é a linguagem padrão para criar páginas web.
HTML usa uma série de elementos (tags) para estruturar o conteúdo na web.
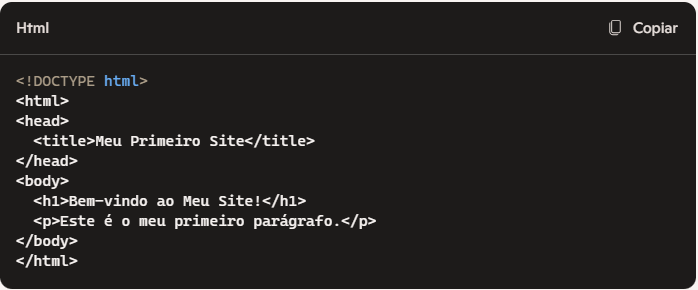
Estrutura Básica de uma Página HTML

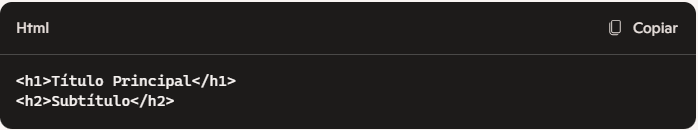
Tags de Cabeçalho
<h1> a <h6>: Usadas para títulos, com <h1> sendo o mais importante e <h6> o menos importante.

Tags de Parágrafo
<p>: Usada para definir parágrafos.

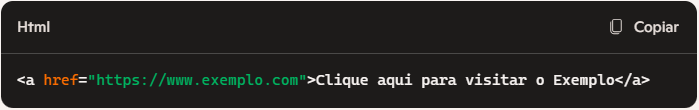
Tags de Link
<a>: Usada para criar links.

Tags de Imagem
<img>: Usada para inserir imagens.

Listas Ordenadas
<ol>: Usada para criar listas ordenadas.

Listas Não Ordenadas
<ul>: Usada para criar listas não ordenadas.

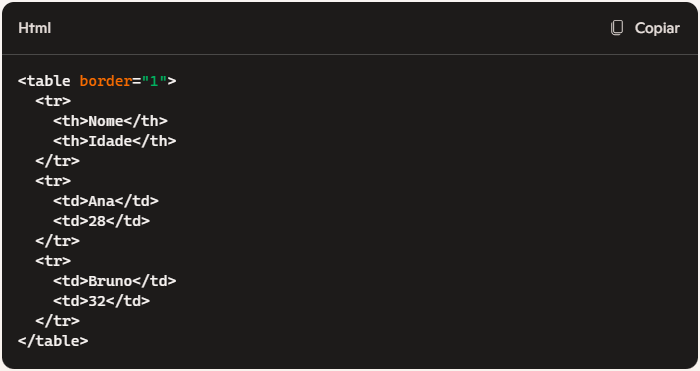
Criando uma Tabela
<table>: Define a tabela.
<tr>: Define uma linha da tabela.
<th>: Define um cabeçalho de coluna.
<td>: Define uma célula de dados.

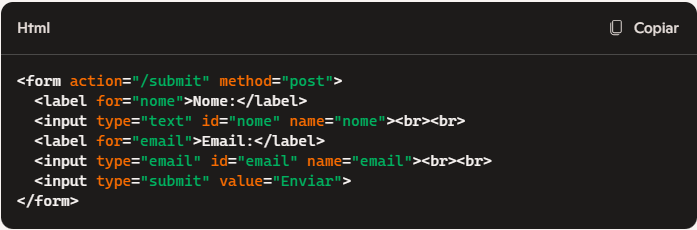
Criando um Formulário Básico
<form>: Define um formulário.
<input>: Define diferentes tipos de campos de entrada, como texto, e-mail, senha, etc.
<textarea>: Define uma área de texto.
<button>: Define um botão.

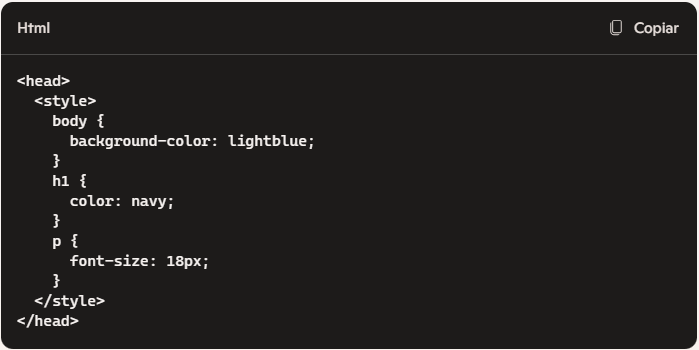
Adicionando Estilos com CSS
CSS (Cascading Style Sheets) é usado para estilizar páginas HTML.
Você pode incluir CSS diretamente no arquivo HTML ou em um arquivo separado.

Exercícios Práticos
Crie uma página HTML com um título, parágrafo, e um link para o seu site favorito.
Adicione uma imagem à sua página HTML.
Crie uma tabela com dados fictícios.
Faça um formulário de contato simples.
Esse curso básico deve ajudá-lo a começar com HTML e criar suas próprias páginas web. Pratique bastante e divirta-se explorando o mundo da programação web!
Publicar comentário